Dans cette article, je vous propose un guide simple et complet en 6 étapes dans lequel tout sera expliqué étape par étape, pour créer un site vitrine Wordpress sans une ligne de code. Ce site vous permettra d’afficher en ligne une présentation de votre activité, de vos prestations, et pourquoi pas de vos réalisations.
En tant que webmaster professionnel, je vous aiderai à choisir les bons outils, éviter les erreurs courantes et je vous accompagnerai pas à pas dans une première création simple, pro et évolutive.
Les seuls frais à prévoir pour la création de votre site web sont l’abonnement pour votre hébergement (comme on paierait un forfait téléphonique) et le thème WordPress, pour environ 110€/an, en tout. Ce sont là 2 achats indispensables pour créer un site sérieux, fiable et qui ne paraîtra pas « bricolé » aux yeux de vos visiteurs. Il existe des alternatives moins chères ou gratuites, mais je vous les déconseille. L’idée et de vous faire gagner du temps et d’éviter les problèmes par la suite. C’est pourquoi cet investissement de départ me paraît être le strict minimum pour une utilisation fluide et sereine de votre site, sur le long terme.
Ce guide s’adresse aux débutants comme à ceux qui connaissent déjà WordPress. Je me suis efforcé, dans mon discours, d’être le plus clair et simple possible. Si certaines choses ne sont pas claires, n’hésitez pas à me le dire dans les commentaires.
Plan du guide
- Réservez votre nom de domaine et votre hébergement
- Téléchargez et installez le thème Wordpress
- Paramétrez Wordpress
- Paramétrez Divi
- Créez votre première page (la page d’accueil)
- Créez d’autres pages et organisez votre menu
- Evolutions possibles
Etape 1 : Réservez votre nom de domaine et votre hébergement
Je vous propose de choisir l’hébergeur OVH. C’est le plus gros hébergeur Français (et 3ème mondial). Je travaille avec eux depuis plusieurs années, je n’ai jamais eu de problème.
Rendez-vous sur le site d’OVH et créez un compte.
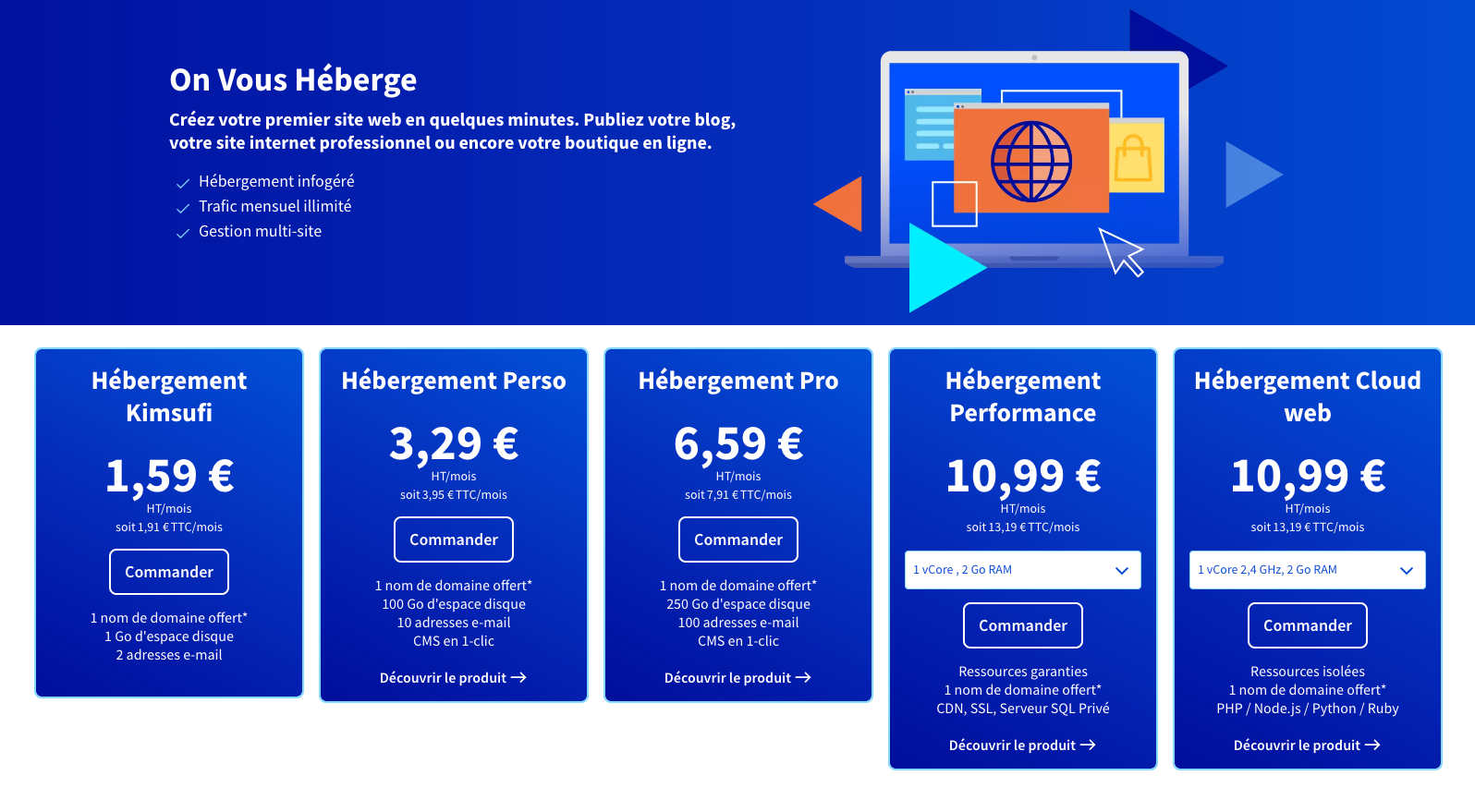
Une fois que c’est fait, rendez-vous sur la page des hébergements OVH et choisissez l’hébergement Kimsufi (suffisant, comme son nom l’indique, pour un petit site. Et vous aurez toujours la possibilité de migrer vers une offre supérieure si besoin).

Confirmez à nouveau ce choix et continuez la commande.
Choisissez de préinstaller Wordpress. Ne pas choisir d’option « CDN », cocher « SSL Let’s Enscrypt » et continuez.
Entrez le nom de domaine (l’adresse de votre site Internet) que vous souhaitez puis cliquez sur « Rechercher ». Ce nom de domaine pourra être de la forme nomdemasociete.fr ou nomdemasociete.com ou encore nom-de-ma-societe.fr, ou nom-de-ma-societe.com. Cliquez sur « Acheter » pour le nom de domaine désiré. Il devra obligatoirement être noté comme disponible. Continuez la commande.
Ne pas ajouter l’option DNS Anycast ni la Visibilité Pro.
Vous voyez le bon de commande, ça devrait faire autour de 23€TTC.
Acceptez les contrats et payez. Le système vous demandera d’enregistrer un moyen de paiement par défaut qui sera lié à ce compte et utilisé pour le renouvellement automatique de votre service.
Une fois la commande finalisée, le nom de domaine et l’hébergement sont réservés pour un an. Vous recevrez la facture par email.
Vous avez reçu un email d’OVH comprenant le lien à l’interface d’administration Wordpress (qu’on appelle couramment le backoffice), votre nom d’administrateur (identifiant) et le mot de passe. Vous pouvez donc vous connecter au backoffice Wordpress.
Vous arrivez sur le tableau de bord. La colonne noire à gauche est le menu qui vous permettra d’accéder aux différentes sections du backoffice.
Etape 2 : Téléchargez et installez le thème Wordpress
Divi est le thème Wordpress le plus vendu au monde, l’outil le plus simple et polyvalent pour créer un site Internet (lien article personnalisation) et son interface est entièrement en Français. C’est le thème que j’utilise au quotidien, en tant que Webmaster et qui ne m’a jamais déçu.
Il propose 46 modules préformatés pour ajouter du contenu dans vos pages (texte, images, vidéo, icônes, diaporama…) sans manipuler une seule ligne de code, et tout cela dans une interface visuelle et ludique qui se nomme Builder Visuel. En gros, vous construisez vos pages comme on empile les briques d’une maison.

Le gros point fort de Divi, qui va particulièrement nous intéresser ici, ce sont les nombreux design préfabriqués (+ de 2000) qui vont vous permettre de construire la base de vos pages en quelques clics. Il y en a dans tous les thèmes : art, business, éducation, événementiel, mode, beauté, restauration, santé, sport, lifestyle, services, artisanat, voyage, technologie… Vous trouverez donc forcément des modèles de pages pour illustrer votre activité.

Pour télécharger Divi, rendez-vous sur le site du fabricant Elegant Themes (lien affilié) . Ce site est en anglais, mais pas de panique, tout sera en français ensuite. Si vous hésitez, sachez que vous aurez 30 jours pour changer d’avis et vous faire rembourser sans justification. Les risques sont donc minimes.
Vous avez le choix entre une formule à l’année à 89$ (soit moins de 89€) et une formule à vie à 249€ qui sera rentabilisée dès la 3ème année (chaque année, vous n’aurez alors plus qu’à payer une 30aine d’euros d’hébergement et nom de domaine). Cet abonnement vous donne accès à toutes les mises à jours du thème, à de nombreuses extensions
Vous êtes prêt(e) à tester le thème Wordpress N°1 mondial ? (30 jours pour changer d'avis)
Après avoir effectué l’achat, rendez vous dans votre Espace Membres et cliquez sur le bouton « DOWNLOAD THE DIVI THEME ». Vous téléchargez alors le fichier compressé Divi.zip.
Dans votre backoffice Wordpress, rendez-vous dans le menu Apparence > Thèmes > Cliquez sur le bouton « Ajouter » puis sur « Téléverser un thème » et chargez votre fichier Divi.zip.
Vous lisez le message « Le thème a bien été installé. ». Cliquez sur « Activer » pour activer Divi.
Pour avoir accès aux mises à jour de Divi, vous devez enregistrer votre licence. Pour cela, rendez vous dans le menu Divi > Options du thème > onglet « Mises à jour ». Entrez votre Nom d’utilisateur et votre clé API puis enregistrez les modifications.
Vous trouverez ces infos sur cette page (si vous êtes déjà connecté sur le site d’Elegant Themes), sinon en vous connectant à votre compte Elegant Themes et en cliquant sur Account > Username & API Key link.
Etape 3 : Paramétrez Wordpress
Wordpress parait être une usine à gaz quand on le découvre pour la première fois, mais vous allez voir, l’interface est très intuitive. De plus, nous allons ici toucher uniquement à 2 paramètres indispensables, sans trop rentrer dans les détails. Ce sera suffisant pour une première approche.
Nous allons tout d’abord paramétrer le format des URL (adresse des pages) de votre site pour qu’elles s’affichent de la façon la plus simple et courante. Pour cela, dans le menu Réglages > Permaliens, choisissez « Titre de la publication » et enregistrer.
Il vous faut maintenant passer votre site en https, ce qui est possible grâce au certificat SSL que vous fournit OVH, qui permet de sécuriser la navigation sur votre site et d’afficher le cadenas dans la barre d’adresse de votre navigateur.
Du côté de OVH, il est normalement activé par défaut. Dans Wordpress, vous devez vous rendre dans le menu Réglages > Général pour ajoutez un « s » entre « http » et « : » dans les champs « Adresse web de WordPress (URL) » et « Adresse web du site (URL) » de sorte que chaque URL soit dans le format « https:// ». Enregistrez ensuite les modifications. Vous devrez probablement vous reconnecter au backoffice.
Rendez-vous sur la page d’accueil de votre site, en survolant la maison en haut à gauche puis en cliquant sur « Aller sur le site ». Vérifiez que le cadenas s’affiche à côté de l’adresse de votre site, indiquant que le certificat SSL est valide et actif. Si ce n’est pas le cas, ce certificat est peut-être en cours de génération chez OVH. Cela devrez prendre quelques heures tout au plus, mais ne vous empêche pas de continuer.
Etape 4 : Paramétrez Divi
Comme pour les réglages de Wordpress, nous n’allons pas trop rentrer dans les détails des réglages généraux de Divi. Les paramètres par défaut sont déjà très biens pour commencer.
Rendez-vous dans le menu Divi > Option du thème > Onglet Général. Chargez l’image du logo de votre site en format jpg ou png.
Choisissez les couleurs de votre nuancier (généralement celles que l’on retrouve dans votre logo).
Activez les réseaux sociaux que vous utilisez (Facebook, Twitter, Instagram) et collez les liens correspondants.
Etape 5 : Créez votre première page (la page d’accueil)
Rendez-vous dans le menu Pages > Toutes les pages. Survolez la page d’exemple et cliquez sur « modifier ».
Ensuite, changez le titre « Page d’exemple » par « Accueil » et mettez à jour la page.
Cliquez sur le bouton violet « Utiliser le générateur Divi ». On vous propose alors une visite virtuelle pour découvrir le Divi Builder. Je vous conseille de la faire en suivant l’assistant. C’est une très bonne entrée en matière.
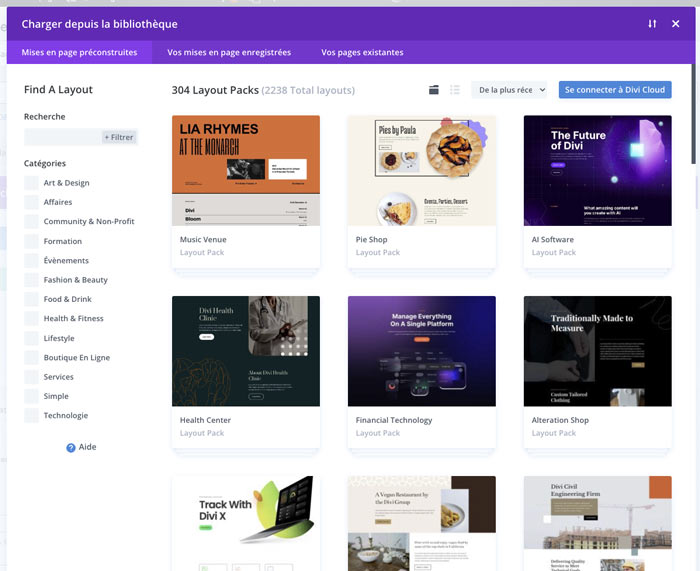
Lorsque la visite est terminée, cliquez sur « Choisir une mise en page préconstruite » et choisissez la page d’accueil qui vous plait parmi les très nombreux modèles proposés. Si vous cherchez une thématique précise, vous pouvez la rechercher (en anglais) dans la barre de recherche.
Autorisez l’importation des préréglages.
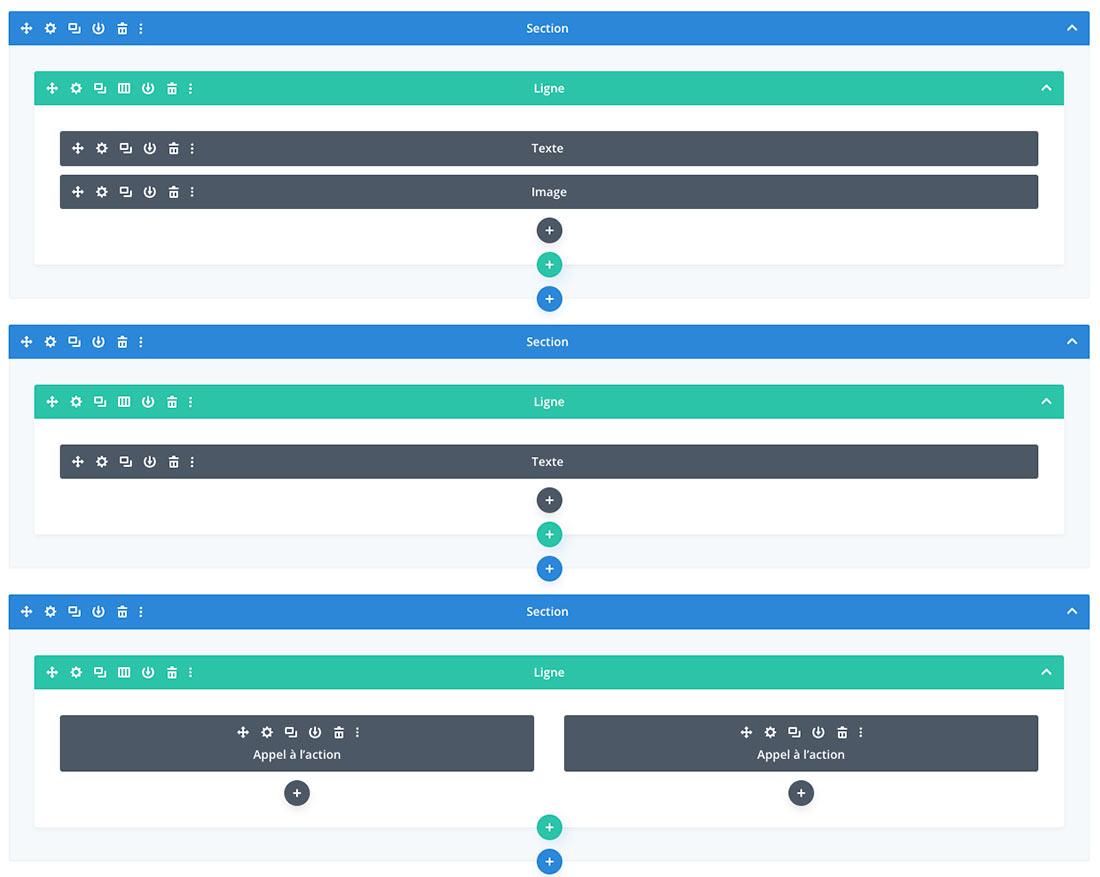
Une fois le modèle chargé, vous voyez le contenu de la page qui s’est organisé dans des blocs bleus, verts ou gris (il faudra peut-être cliquer sur la flèche à droite d’un bloc bleu pour dérouler ce qui est à l’intérieur de ce bloc).
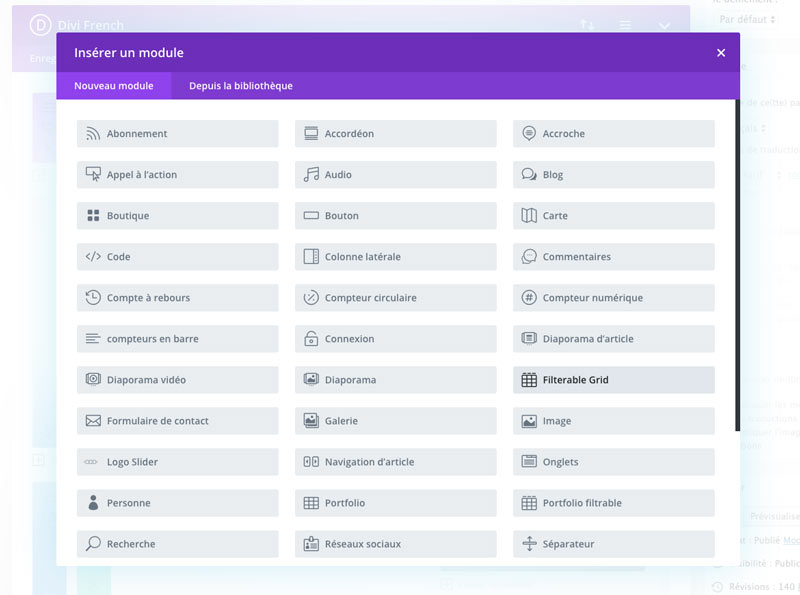
Le contenu d’une page se trouve généralement dans les blocs gris, les modules. Il y en a de différentes sortes : texte, images, vidéos, diaporama, icônes… (46 en tout!). Ces modules sont rangés dans des blocs verts : les lignes, elles-mêmes rangées dans des blocs bleues : les sections.

Chaque bloc, peu importe sa couleur, affiche 4 icônes de paramètres. La première permet de le déplacer, la seconde (la roue) permet de modifier les réglages (contenu, design), la 3ème de le dupliquer, et la dernière de le supprimer.
Maintenant nous allons cliquer sur le bouton « Construire en Front-end » pour voir ce que ça donne du côté du visiteur. La page s’ouvre alors en mode « Builder Visuel ». Vous pouvez la voir comme la voient les visiteurs, mais contrairement à eux, puisque vous êtes connecté au site, vous pouvez en modifier le contenu directement à l’écran (hors logo, menu et pied de page), avec la même organisation (blocs des 3 couleurs) que celle du Divi Builder.
Lorsque vous survolez les différents éléments de la page avec la souris, des zones encadrées en bleu (sections), vert (lignes) ou gris (modules) apparaissent.
Lorsque vous survolez une zone de texte à modifier, un panneau avec des icônes s’affiche. Ce sont les mêmes que dans le Divi Builder. Faites un essai sur un module de texte : lorsque vous cliquez sur la roue, une fenêtre s’ouvre et vous pouvez modifier le texte tout en observant les modifications en direct.
Vous pourrez alors, prendre le temps de remplacer le contenu de la page par vos textes et supprimer les sections qui ne vous intéressent pas.
Vous pourrez également remplacer des images ou insérer de nouveaux modules, parmi tous ceux disponibles, en cliquant sur un « + » gris foncé (attention, les « + » gris clairs permettent d’ajouter des colonnes, pas des modules) et modifier leur contenu dans l’onglet « Contenu » de chaque module.
Une fois toutes les modifications de la page terminées, déroulez les fonctions du bouton violet avec les 3 points puis cliquez sur le bouton vert « Enregistrer » à droite.

Il ne vous restera qu’à mettre cette page à la racine du site. Pour cela, retournez dans le backoffice en cliquant sur le lien « Tableau de bord » qui s’affiche lorsque vous survolez le nom de votre site en haut à gauche de la barre noire.
Rendez vous dans le menu Réglages > Lecture.
Cochez : « La page d’accueil affiche une page statique ». Puis sélectionnez « page d’accueil = accueil » et enregistrez les modifications.
La page nommée Accueil est maintenant à la racine du site. C’est à dire qu’on y accède en tapant simplement le nom de domaine de votre site.
Etape 6 : Créez d’autres pages et organisez votre menu
Vous pouvez maintenant commencer à créer de la même façon les autres pages de votre site en vous rendant dans le menu Pages > Ajouter, et en reprenant à l’étape 5.
Quand toutes les pages sont créées, nous allons les insérer dans le menu.
Pour créer votre menu, rendez-vous dans le Apparence > Menu
Nous allons créer le menu principal. Pour cela, entrez un nom de menu (par exemple « Menu Principal »). Cochez « Afficher l’emplacement : Menu Principal », pour l’afficher dans l’entête de chaque page. Puis cliquez sur « Créer le menu ».
Le menu est créé. Vous pouvez alors ajouter des onglets (pages déjà créées) à ce menu dans l’encart « Ajouter des éléments de menu », à gauche.
Il ne vous restera plus qu’à configurer l’apparence de ce menu en vous rendant dans Divi > Personnalisation du thème > En-tête et navigation.
Evolutions possibles
Bravo, vous êtes à la fin de ce tuto, vous avez donc sûrement terminé une première version de votre site vitrine. Gardez en tête que ce site est un outil évolutif. Vous pourrez l’optimiser pour le référencement naturel afin d’être visible dans Google pour certains mot-clés, le faire vivre en mettant à jour son contenu, ou pourquoi pas en créant un blog pour poster des actualités, le traduire en différentes langues, ou encore le transformer en site e-commerce.
Amusez-vous bien, et si vous avez besoin d’aide pour créer votre site internet, je ne suis pas loin !
Vous êtes prêt(e) à tester le thème Wordpress N°1 mondial ? (30 jours pour changer d'avis)
Vous souhaitez créer un site vitrine avec Divi mais désirez une assistance personnalisée, ou me confier l’intégralité du projet ?








Aucun commentaire
Rétroliens/Pings