L’une des questions les plus courantes des utilisateurs de Divi est de savoir comment ajouter un champ d’envoi de pièces jointes aux formulaires de contact Divi. C’est une fonctionnalité très courante, mais qui n’a pas été incluse dans Divi.
Le plugin Divi Contact Form Helper permet d’ajouter facilement un champ de chargement de fichiers au module Divi Contact Form par défaut. Ceci est particulièrement utile lorsque vous souhaitez donner la possibilité à l’utilisateur d’envoyer via ce formulaire des images, des captures d’écran, un pdf… Par exemple : joindre un CV à une candidature, joindre une image pour préciser une explication à un support technique, joindre un document justificatif…
Il s’agit d’un plugin premium payant, mais honnêtement, vous allez voir qu’il en vaut largement la peine. Dans le passé, j’ai utilisé des plugins Wordpress de formulaires tels que Ninja Forms ou WP forms pour envoyer des pièces jointes parce que Divi ne le permettait pas. Déjà, ils étaient tous payant, et chers. Et j’ai souvent été déçu par leur complexité et le manque de compatibilité avec Divi (bugs courants).
Le jour où j’ai découvert ce fabuleux plugin de l’équipe américaine Pee Aye Creative qui me permettait de continuer à utiliser le module de formulaire de Divi en lui ajoutant simplement des fonctionnalités, j’ai abandonné toutes les autres extensions concurrentes. Celle-ci fait le job, et à la perfection.
Si vous hésitez, sachez que vous pouvez demander un remboursement sous 30 jours s’il ne vous convient pas.
Comment permettre l’ajout de pièces jointes à un formulaire Divi ?
Commencez donc par télécharger le plugin. Puis installez-le, activez-le et entrez la clé de licence que vous trouverez dans votre compte client Pee Aye Creative.
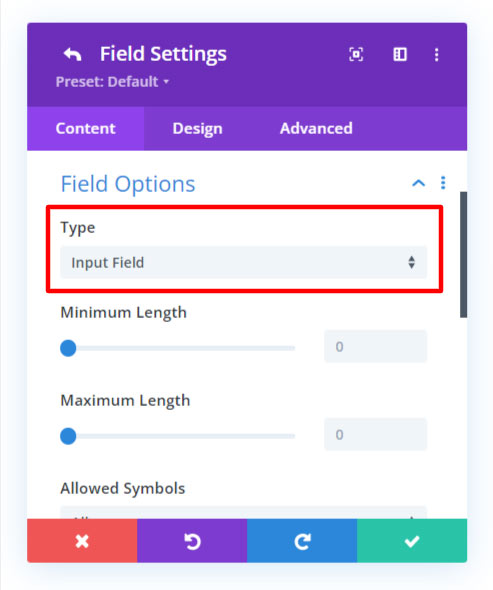
L’étape suivante consiste à ajouter un nouveau champ dans le module classique Divi Contact Form. Vous pouvez le faire en cliquant sur le bouton gris plus (+). Sélectionnez « champ de saisie » (input field) dans la liste déroulante.

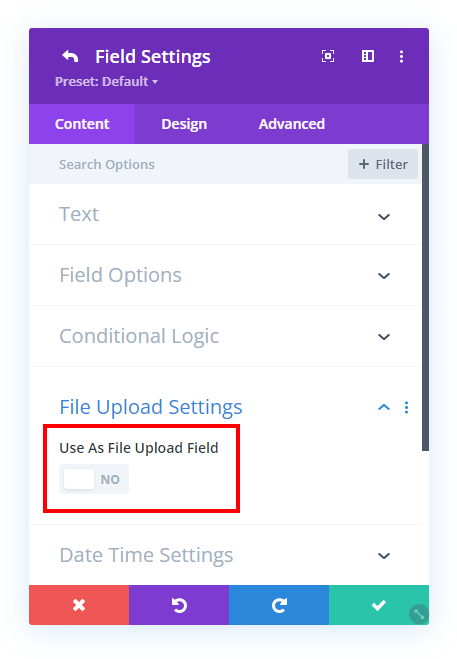
Après avoir sélectionné ce type de champ, localisez le bouton « Paramètres de téléchargement de fichiers » (File Upload Settings) et ouvrez-le. Là, vous verrez un nouveau paramètre ajouté par le plugin Divi contact Form Helper appelé « Utiliser comme champ de téléchargement de fichier » (Use As File Upload Field). Activez-le. Votre formulaire accepte désormais les pièces jointes.

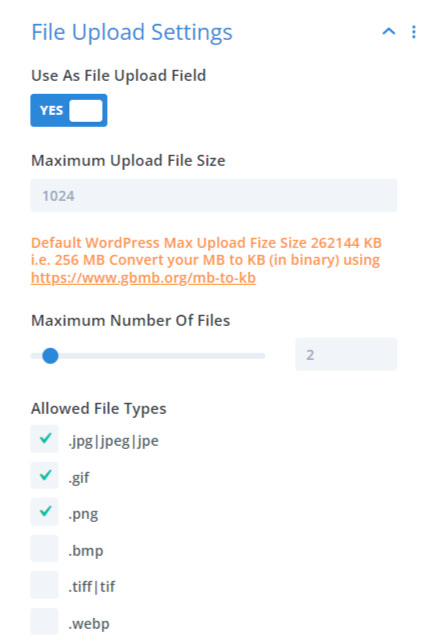
Si vous voulez aller plus loin, vous trouverez quelques options bien pensées, permettant d’affiner les réglages. Le plugin vous permet par exemple de limiter la taille maximale des fichiers envoyés ou le type de fichiers autorisés (en choisissant les extensions que vous souhaitez recevoir).

Les fichiers envoyés peuvent par ailleurs être automatiquement enregistrés dans la bibliothèque multimédia.
Tous les textes sont facilement traduisibles (pas dans le module, mais dans le menu des options du theme Divi, vous verrez qu’un onglet dédié apparait).
Un plugin avec des tas d’options pour booster le module formulaire de Divi
Ce plugin n’est pas fait que pour ajouter des pièces jointes à un formulaire Divi. Il vous donne accès à une centaines d’options supplémentaires qui décuplent les fonctionnalités et les possibilités de design du formulaire Divi, comme par exemple :
- Ajout d’un champ de sélection de date et d’heure (avec désactivation des jours passés ou de la date actuelle, définition de dates disponibles et indisponibles…)
- Ajout d’icônes aux champs
- Texte de description d’un champ
- Astérisques dans les champs obligatoires
- Afficher/Masquer les titres de champs sur le frontend, les déplacer à gauche des champs
- Envoi d’un e-mail de confirmation à l’auteur du formulaire
- Possibilité de laisser une signature manuelle…
Il vous donne aussi la possibilité d’obtenir un grand nombre de statistiques sur l’utilisation du formulaire (nombre de vues,
taux de conversion…) et les entrées peuvent être enregistrées dans une base de données exportable. Pas mal non ?
Je suis webmaster, référenceur et graphiste depuis 2012. J’accompagne des entreprises et indépendants de toute la France dans leurs projets de communication et les aide à améliorer leur visibilité sur Internet.





