[Mise à jour 05 jan 2024] Vous cherchez le thème Wordpress le plus personnalisable possible pour créer un site à votre image, qui vous ressemble ? Un thème simple à utiliser, intuitif, qui vous permettra de customiser votre web design sans connaissances techniques particulières ? Et surtout, vous tentez tant bien que mal d’éviter la déception qu’on est nombreux à avoir vécu : « je viens d’acheter ce thème pour faire ci ou ça, mais en fait il ne permet pas de le faire. C’est ballot… » ?
Rassurez-vous, ce thème existe ! C’est celui avec lequel je crée aujourd’hui tous les sites de mes clients. Il s’agit du thème Divi du fabricant Elegant Themes.
J’aime parler de Divi parce que c’est l’outil que j’utilise au quotidien pour créer des sites internet et que je le trouve absolument extra. Ces californiens ont fait un travail de dingue avec ce thème, et ils continuent de me surprendre à chaque mise à jour avec de nouvelles fonctionnalités toujours plus cools et bien pensées, à la fois pour les utilisateurs (visiteurs) et les créateurs de sites Internet, même débutants.
Voici en 6 points ce qui fait, à mon sens, toute la force de Divi. Des atouts qui en font le thème Wordpress le plus facilement personnalisable du web.
Le constructeur de pages
Pour moi, Divi est bien plus qu’un template Wordpress (= modèle ou gabarit) dans le sens où la personnalisation ne se limite pas à charger une mise en page prédéfinie et à remplacer le contenu de démo par votre contenu (même si c’est aussi possible). La force du thème réside dans son builder (constructeur de pages) qui permet de créer vos pages en plaçant des briques (modules) dans des boîtes (lignes), elles-même placées dans d’autres boîtes (sections). De plus, ce travaille peut être fait directement dans la partie visible du site, en voyant tout ce que le visiteur voit et en le modifiant en direct. En somme le top de l’ergonomie ! Cette interface très visuelle apporte un côté ludique indéniable à la création de votre site.
Lors de votre première utilisation du Visual Builder, une visite guidée de l’outil vous sera proposée. Elle vous présentera les fonctionnalités principales : comment charger une mise en page prédéfinie, comment créer des sections, puis lignes, puis insérer un module, le déplacer, le copier, puis les réglages… et le tout traduit en Français. Pas besoin, comme pour beaucoup d’autres thèmes, de fouiller dans des documentations techniques en anglais, en tout cas pour la première prise en main.
L’interface du constructeur de pages et de l’ensemble du thème est traduite en français par le fabricant. Et il existe un plugin pour bénéficier des services premium de traduction d’un français, à chaque mise à jour. Pour plus de détail sur les traductions, je vous renvoie à mon article sur le meilleur thème Wordpress en français.
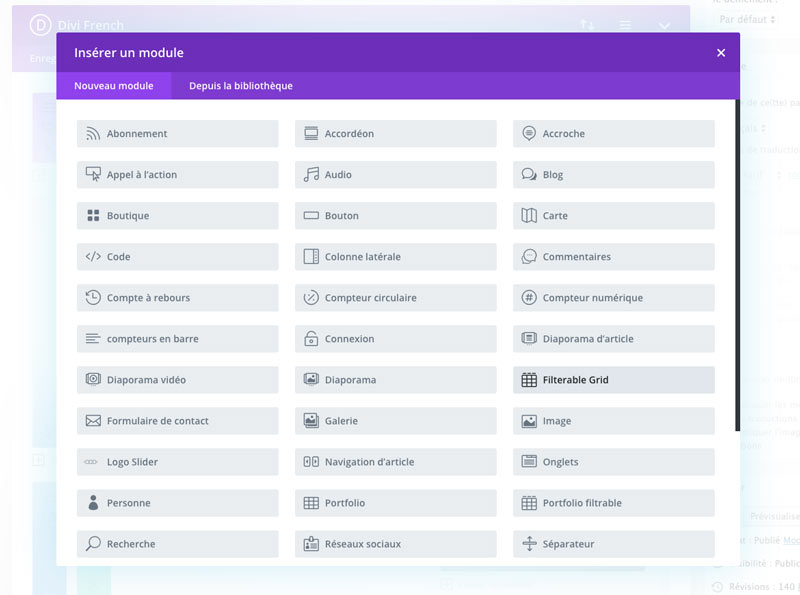
La quantité de modules disponibles
Divi propose pas moins de 46 modules pour intégrer tous types d’éléments à votre site.
- Texte
- Encarts de texte pliables/dépliables
- Image
- Blog
- Accroches
- Boutons
- Appel à l’action
- Compteur circulaire
- Code personnalisé
- Commentaires
- Formulaire de contact
- Compte à rebours
- Compteur numérique
- Barres de statistiques
- Séparateur
- Souscription à la newsletter
- Portfolio filtrable ou non
- Galerie d’images
- Login
- Carte
- Présentation de personne
- Diaporama
- Tables de tarifs
- Recherche
- Shop
- Boutons réseaux sociaux
- Témoignages
- Lecteur audio
- Player Video
- …

Et plein de petites options sympas qui rendent le quotidien plus léger, tels que la possibilité pour le webmaster de sauvegarder des modules dans une librairie pour les réutiliser dans une autre page, ou de les verrouiller pour que le client ne viennent pas tout casser !
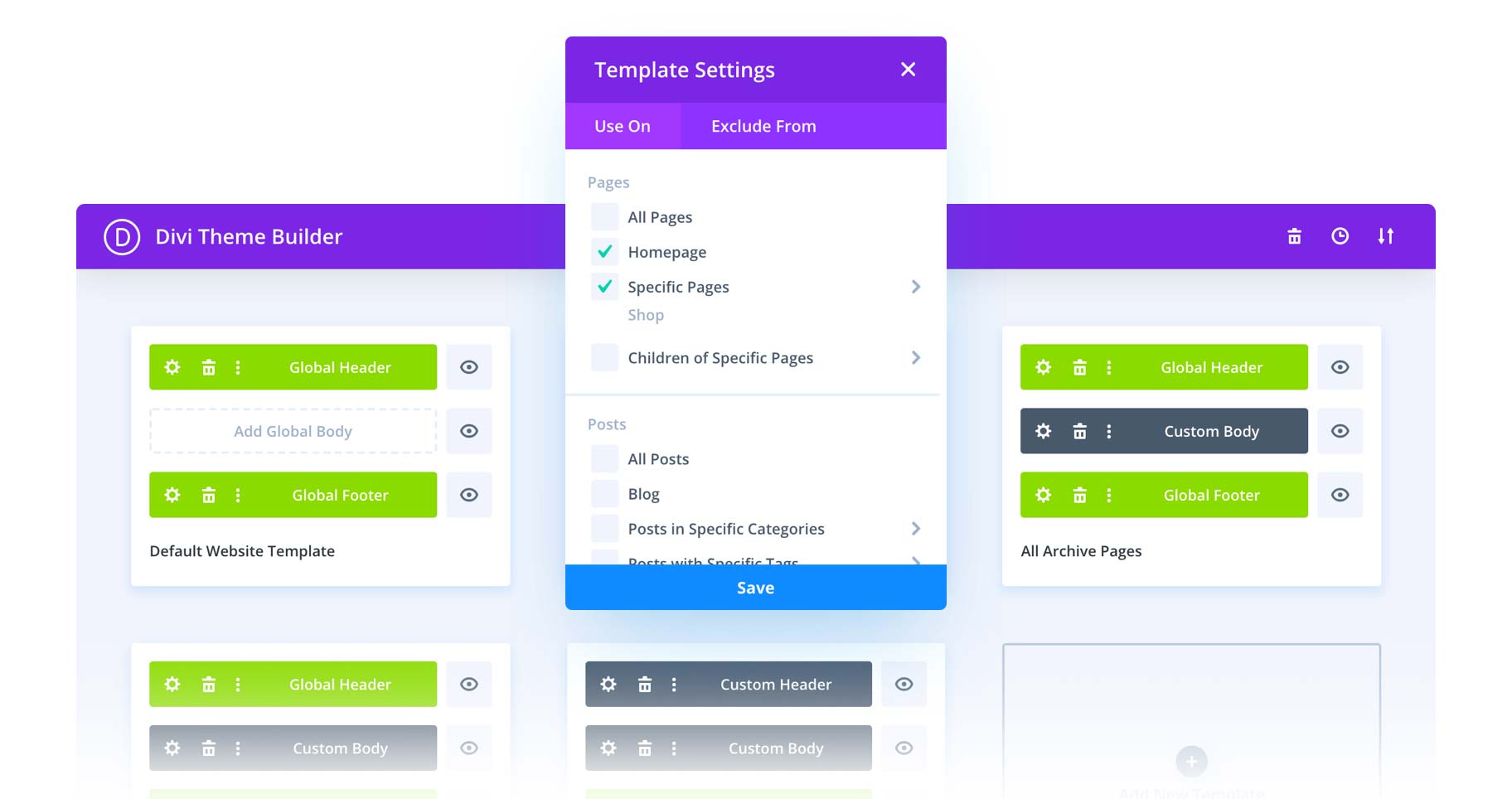
Le constructeur de thème
La personnalisation n’a presque plus de limite avec me nouveau « theme builder » de Divi. Vous pouvez désormais modifier tous les modèles de pages de Wordpress : page de catégorie de produit ou d’article, produit woocommerce, article de blog, page d’erreur 404, mais aussi le header et le footer, et les affecter à certaines pages, types de pages, catégories… Vous pouvez en quelque sorte créer votre propre thème (comme son nom l’indique), toujours en utilisant la force et l’ergonomie du visual builder (donc sans une ligne de code). Et si tout ça va trop loin pour vous, pas de panique, vous pouvez toujours garder les gabarits Wordpress par défaut.

L’utilisation intuitive
Dans le passé, j’ai utilisé des thèmes d’autres fabricants, principalement achetés sur Envato. Ils faisaient le job, mais j’ai dû à chaque fois m’efforcer de comprendre la logique du fabricant pour prendre le thème en main. Et ça n’a pas toujours été évident.
Chez Divi, la logique d’organisation des éléments du constructeur est très intuitive. La fenêtre de réglages de chaque module est organisé en onglets :
- Contenu : pour les textes, images et fonds du module
- Style : pour tous le design, c’est à dire tailles, polices, espaces, dimensions, bordures, effets, animations… (du CSS, mais sans avoir une seule ligne de code à taper, bien-sûr). Et chaque réglage peut se faire indépendamment pour la version bureau, mobile ou tablette du site !
- Avancé : customisation encore plus poussée (pour ceux qui maîtrisent le CSS), et options pour activer ou désactiver le module en fonction de la taille de l’écran (navigation sur mobile…).
Autre point fort qui facilite son utilisation : les codes couleurs dans les menus de réglage du thème, ainsi que dans le builder pour repérer une section, une ligne, un module, et ainsi toujours savoir où on se trouve, en un coup d’oeil.
Pour ceux qui recherchent l’efficacité (et j’en fais partie), ils sont même allés jusqu’à permettre les raccourcis clavier habituels, très utiles pendant la création. Par exemple, Ctrl + S pour sauvegarder les modification de la page , Ctrl + Z pour annuler la dernière action et revenir en arrière, Ctrl + C et Ctrl+ V pour copier et coller des modules, lignes ou sections, et j’en passe…
La customisation sans une ligne de codes
Là où les gars d’Elegant Themes ont vraiment assuré, c’est sur la quantité de réglages de style css disponibles avec de simples boutons et curseurs, sans une seule ligne de code, et ce pour tous les modules du thème !
Franchement, imaginez n’importe quelle modification de mise en page (tailles, espacement, agencement, dimensions, polices, effets…), il y a 90% de chance que vous puissiez la faire en 2 clics. De plus, la majorité des réglages peuvent être encore plus précis et n’affecter qu’un niveau de titre, n’apparaitre que sur mobile, seulement au survol, ou sur tous les modules identiques du site… Bref, une fois que vous êtes rentrés dedans, cette fluidité déconcertante permet vraiment de se consacrer à 100% à la création et de ne plus être bridé par des aspects techniques.
Les 800 polices Google intégrées
Personnellement, je n’utilise plus que des polices d’écriture Google Font sur mes sites. Elles sont libres de droits, plutôt classes, et offrent l’assurance d’une compatibilité optimale. Divi intègre pas moins de 800 polices Google. Fini les polices gratuites téléchargées sur Dafont et à devoir intégrer à la main. Le choix d’une police se fait maintenant en quelques clics, et c’est plutôt confortable.
Le support technique réactif et la communauté de passionnés
Je suis toujours bluffé de la réactivité du support technique d’Elegant Themes. Pour une simple question de personnalisation, j’obtiens une réponse en quelques heures, peu importe le type d’abonnement. A l’opposé, il y a par exemple OVH (hébergeur Français) : il leur faut généralement quelques jours pour une réponse souvent à côté de la plaque. Vive la France.
Divi, c’est aussi une communauté énorme d’utilisateurs à travers le monde, y compris en France, qui peuvent vous aider sur des forums, des blogs, des groupes Facebook, dans leurs tutos… de sorte que vous trouverez toujours une solution simple à vos problèmes.
Finalement le thème Wordpress le plus simple à utiliser ?
Pour moi, Divi est définitivement le thème Wordpress le plus facile à personnaliser et surtout celui qui offre le plus de possibilités. Il a clairement contribué à rendre Wordpress accessible au plus grand nombre, novices compris. On comprend donc pourquoi c’est aujourd’hui le plus vendu au monde.
Pour en savoir plus et télécharger Divi, ça se passe sur le site du fabricant Elegant Theme (lien affilié). Ce site est en anglais mais n’ayez pas peur, le thème est bien traduit ! ;) Et si vous n’êtes pas satisfait, vous avez 30 jours pour vous faire rembourser.
J’espère que ce petit article vous aura donné envie. Si je peux vous aider en répondant à vos questions, n’hésitez-pas.
Bonus : comment ajouter encore plus de fonctionnalités à ce thème ?
Vous recherchez une fonctionnalité précise qui n’est pas proposée par défaut dans ce thème ? Sachez que l’excellente équipe de développeurs Pee Aye Creative a pensé à tout ! Tous les petits détails bien spécifiques qu’on aimerait voir dans Divi peuvent être ajoutés grâce à leurs fabuleux plugins qui démultiplient la puissance du thème. Ces plugins vous permettront par exemple de créer :
- Une barre de recherche super performante avec des filtres élaborés pour rechercher des infos dans vos publications
- Des sommaires pour les articles de votre blog
- Un affichage automatique de vos catégories de produits sous forme de grille
- Des formulaires de contact très évolués avec envoi de pièces jointes, sélection de date et heure, signature, etc.
- Une animation sous forme de carrousels (diaporamas) de n’importe quel module Divi
- Des boutons de partages sur les réseaux sociaux
- Des versions mobiles de vos pages plus finement ajustées, avec des tonnes de réglages possibles sans utiliser une seule ligne de code…
Vous êtes prêt(e) à tester le thème Wordpress N°1 mondial ? (30 jours pour changer d'avis)








Bonjour,
Intéressant comme je gère plusieurs sites que je les transmet clés en main.
Une question sur Divi car à force de tomber sur des thèmes qui ont des moteurs qui « customisent » trop Wordpress à leur sauce au point qu’ils gèrent les sections et les articles à leur manière et qui ne permet plus de récupérer le site avec un thème standard… .. Comment se comporte leur moteur ?
Merci du retour
Bonjour Patrick,
Divi permet effectivement de faire aujourd’hui une customisation très poussée de Wordpress, via ce qu’il appelle son « theme builder », qui permet de créer des gabarits d’articles, de projets, de produits, de pages de catégories, etc. Mais tout cela n’est pas obligatoire. Si vous souhaitez garder les modèles par défaut de Wordpress, c’est tout à fait possible. Il suffit de ne pas utiliser ce theme builder (qui est vierge par défaut, donc inactif). Donc pas de soucis pour de futures migrations éventuelles vers d’autres thèmes.
Bon week-end