Vous cherchez un prestataire pour la création d’un site Internet responsive. Vous l’avez lu quelque part ou on vous l’a un jour conseillé, mais vous ne savez pas exactement ce que c’est que cette bête-là et à quelle sauce (à quel prix) elle va vous manger. Je vais ici vous présenter très simplement le pourquoi du comment de ce nouveau mot à la mode.
Il s’agit aujourd’hui d’une des qualités primordiales d’un site web bien réalisé, sans laquelle votre site ne sera pas mis en avant à sa juste valeur. En effet, depuis le 21 avril 2015, Google met en avant les sites optimisés pour mobiles et tablettes, par rapport à ceux qui ne le sont pas, dans le but d’améliorer ce qu’il appelle « l’expérience utilisateur ». Et ce critère sera renforcé en mai 2016.
Qu’est ce qu’un site responsive ?
On parle de « responsive web design » ou de site « mobile-friendly » (qui aime bien les mobiles). Le mot « responsive » est devenu un anglicisme couramment utiliser en Français. La traduction littérale, parfois rencontrée sur le net, est « adaptatif ». Il s’agit d’une notion nouvelle qui est apparue il y a quelques années seulement avec l’arrivée des smartphones.
Mais qu’est-ce que c’est au juste ?
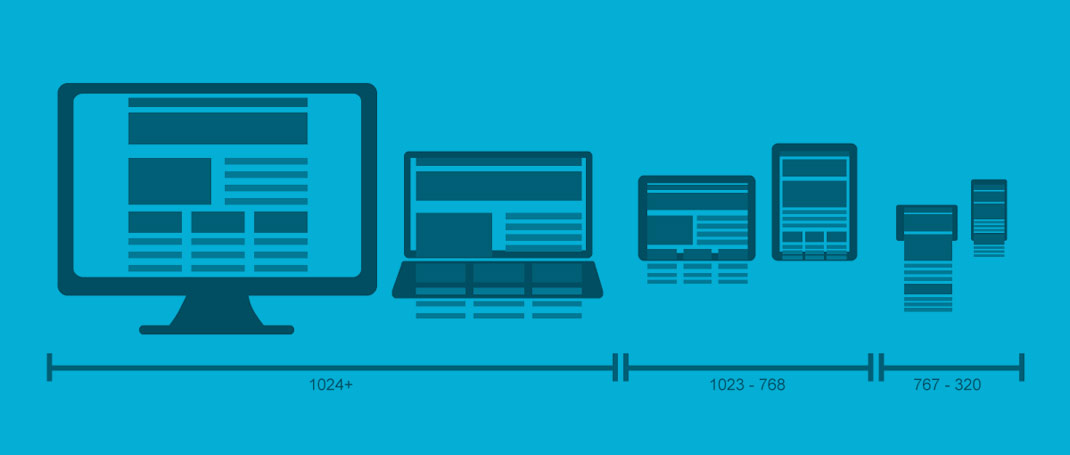
Un site responsive présente une mise en page adaptée au format du média utilisé pour naviguer sur Internet. En clair, il ne s’affichera pas de la même façon, que vous le visitiez depuis votre ordinateur, depuis votre tablette ou depuis votre téléphone mobile. La mise en page sera « intelligente » et donc réorganisée (souvent simplifiée) pour les écrans plus petits. Il en résulte une ergonomie du site conservée, quel que soit le support, et donc une exploration du site plus confortable pour le visiteur.
Généralement, voici ce que l’on observe :
- la taille du logo est diminuée
- le menu est réduit à un bouton sur lequel on doit cliquer pour dérouler les onglets des pages
- les blocs de texte et les images sont réorganisés : le nombre de colonnes est réduit, la barre latérale disparait ou se retrouve en bas de page, la taille tu texte est augmentée…
Techniquement, il y a plusieurs façons de mettre en place un site responsive, mais cela se fait plus généralement (et à moindre coût) via une feuille de style CSS qui permet d’assigner au contenu HTML du site des valeurs de propriétés CSS (ex: marges, tailles…) différentes en fonction de la taille de l’écran. On garde donc le même contenu mais on l’affiche différemment. Par rapport à d’autres méthodes, celle-ci à l’avantage de ne pas créer une copie de votre site et donc un contenu dupliqué, fortement sanctionné par Google.

Pourquoi il est préférable que votre site soit adapté aux appareils mobiles ?
Depuis le 21 avril dernier, Google a officiellement annoncé que le caractère responsive d’un site était préférable et qu’il mettrait en avant dans ses résultats de recherche les sites qui le sont. En d’autres termes, si vous avez opté pour la création d’un site responsive, il aura un meilleur référencement naturel.
C’est alors que bon nombre de professionnels de la création de site Internet on sauté sur l’occasion pour sonner l’alerte auprès de leurs clients et prospects : attention, si votre site n’est pas responsive après le 21 avril, il va dégringoler dans les classements !! J’ai moi-même reçu ce genre d’email. Certains affirmaient même carrément une désindexation des sites non mobile-friendly, qui seraient donc rayés de Google.
En réalité, ce que dit Google, c’est que les site responsives seront mis en avant, mais qu’il ne rétrogradera pas ceux qui ne le sont pas (même si l’effet est le même…), et ce uniquement dans les recherches effectuées depuis les médias nécessitant cette optimisation, c’est à dire smartphones et tablettes. Attention donc aux fausses croyances sur lesquels surfent les commerciaux sans scrupules.
Quoi qu’il en soit, il est important de noter que la société évolue, et l’utilisation d’Internet aussi. En 2014, 61% de la population française était équipée d’un smartphone, contre 39% en 2012. Parallèlement, le pourcentage de détenteurs de tablettes est passé de 15% à 46%!
51% des utilisateurs effectuent des recherches tous les jours sur leur smartphone selon Google. La recherche mobile est donc en train de dépasser la recherche depuis ordinateur.
En conséquence, si vous voulez maximiser votre visibilité sur le web, il faut que votre site soit responsive.
Google met à disposition un outils de test de compatibilité mobile pour vérifier que votre site est bien mobile-friendly.
Création site responsive Avignon
Vous cherchez un créateur de site vitrine responsive, c’est à dire optimisé pour les smartphones et tablettes ?
Ou bien votre site actuel ne répond pas à ces nouvelles recommandations et vous souhaitez l’optimiser ?
Aujourd’hui, je construis tous mes sites à partir de thèmes responsive optimisés pour tous les supports. Contactez-moi pour plus d’informations. Je suis disponible pour vous rencontrer autour d’Avignon, Nimes, Aix ou Montpellier.
Je suis webmaster, référenceur et graphiste depuis 2012. J’accompagne des entreprises et indépendants de toute la France dans leurs projets de communication et les aide à améliorer leur visibilité sur Internet.