[Mise à jour 22 nov 2022] Si Wordpress est aujourd’hui l’outil le plus populaire pour créer des blogs et sites vitrine, c’est grâce à sa facilité d’utilisation et à son système de gestion de thèmes graphiques.
Vous le savez sûrement déjà, le design d’un site Wordpress est défini par son thème (ou template en anglais). C’est un moyen de séparer le contenu (textes et images) de sa mise en forme (couleurs, polices, fonds, agencement, marges…). Un thème Wordpress fait donc office de gabarit (modèle) où certains éléments du design sont modifiables facilement, la plupart du temps sans passer par l’écriture de code.
Si vous souhaitez créer un site et que vous ne maîtrisez pas la langue de Shakespeare, il faudra donc que vous choisissiez un thème Wordpress en français. Voici quelques astuces pour vous aider dans votre recherche.
Choisir un thème Wordpress en français
Vous avez de la chance, la seconde force de Wordpress c’est son énorme communauté de développeurs et de designers. De ce fait, il existe des milliers de thèmes Wordpress à télécharger sur le net, pour un prix allant en gros de 0 à 100 euros (ce qui n’est pas grand chose par rapport au prix de création d’un site). A ce stade, vous aurez vite fait de vous noyer dans ce trop grand choix qui s’offre à vous.
Voici selon moi les éléments à bien prendre en compte pour choisir votre thème Wordpress.
Choisir un thème premium
Pour faire court, choisir un thème gratuit n’est pas forcément la meilleure option. Mieux vaut y mettre quelque dizaines d’euros et avoir l’assurance d’obtenir régulièrement des mises à jour de la part du constructeur (important pour la sécurité de votre site, entre autres), et un service après vente réactif.
Savoir voir au-delà du design
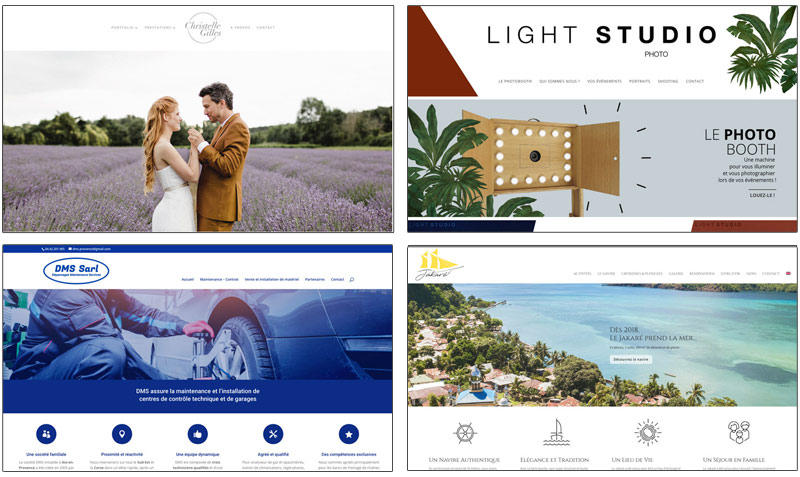
Quand on n’y connait rien et qu’on cherche un thème pour son entreprise, on a vite fait d’en choisir un pour la thématique abordée dans sa démo et non pour ces réels atouts. Exemple : vous voulez faire le site vitrine de votre restaurant, alors vous choisissez un thème dont la démo illustre un restaurant, parce que les images vous parlent. Cela peut être une solution, certes, mais qui manque souvent d’objectivité.
Il faut penser que la plupart du temps vous ne pourrez pas réutiliser ces images, car elles ne sont pas libres de droit. Ensuite, en terme de design, ce même thème fonctionnerait sans doute tout aussi bien pour un artisan ou une agence immobilière, simplement en changeant les photos. Il faut donc essayer de juger le thème de par ses fonctionnalités, ses options, et non par les images de la version démo.

4 thématiques différentes abordées avec le même thème
Prenez plutôt en compte les possibilités d’agencement des éléments sur la page. Par exemple si vous voulez un menu vertical à gauche, choisissez un thème qui pourra vous le faire, car tous ne le font pas. Même chose si vous souhaitez un design d’en-tête (menu, position du logo) bien spécifique, ou des animations particulières. Mais pensez toujours que le design de la plupart des éléments (couleurs, photos, typos…) pourra être personnalisé par la suite.
Fonctionnalités et compatibilités
Si le design de la démo vous plait, c’est déjà une bonne chose, mais vous devez ensuite vérifier que le thème propose les fonctionnalités dont vous avez besoin. Par exemple, si vous voulez un système de portfolios pour montrer vos réalisations, si vous voulez un type de diaporama pleine page, ou encore si vous souhaitez traduire le site en d’autres langues (je recommande WPML, le meilleur plugin multilingue sur Wordpress) ou évoluer un jour vers une boutique en ligne (compatible avec le plugin Woocommerce), alors vous devrez trouver le thème qui répondra à ces besoins, car tous ne le font pas.
Egalement, tous les thèmes ne sont pas aussi faciles à optimiser pour le référencement. Ce sera difficile pour vous d’avoir un avis sur ce point, mais c’est à prendre en compte.
Ergonomie
En testant la démo, vous pourrez juger de l’ergonomie du site pour les visiteurs. Pensez d’ailleurs à tester la version mobile de cette démo !
Une autre chose importante, c’est l’ergonomie du backoffice, c’est à dire de l’interface d’administration par laquelle vous passerez à chaque fois que vous voudrez mettre votre site à jour. Chez certains fabricants, l’organisation des menus est intuitive et vous trouvez vite ce que vous cherchez. Chez d’autres, elle l’est beaucoup moins et vous allez passer quelques premières soirées à galérer avec ce thème, vous sentant aussi perdu qu’on le serait devant le tableau de bord d’un cockpit d’avion. Reste alors à espérer que le thème fournisse une documentation (guide d’utilisation) bien faite, qui sera dans 95% des cas en anglais.
A ce propos, la traduction en français des menus dans le backoffice n’est pas toujours systématique. Pensez donc à le vérifier avant achat.
Autre élément primordial, il est beaucoup plus simple de choisir un thème qui intègre un « builder » pour construire les pages. En clair, il s’agit d’une fonctionnalité qui vous permettra de créer une page en empilant des boîtes (exemple : la boite « titre de la page », puis en dessous une boîte « texte », puis une boîte « image », etc.) et de les organiser en faisant des glissés-déposés. Ces boîtes sont des modules dans lesquels vous pouvez ajouter du contenu sans écrire de code, et en modifier le design simplement (couleur, taille, espacement…).
Notoriété du fabricant
Dernier conseil : préférez, dans la mesure du possible, un gros fabricant de thème qui roule sa bosse sur le net depuis plusieurs années, et qui a pu faire considérablement évoluer son thème depuis la première version, permettant ainsi de le rendre plus compatible, plus ergonomique, plus sécurisé et tout simplement plus optimisé.
En cas de besoin très spécifique, un webmaster averti pourra se permettre de choisir un fabricant de thème moins connu. Mais si vous êtes novice, préférez un outil qui a de (nombreux) bons avis et un nombre important d’utilisateurs.
Pour résumer
Comment bien choisir votre thème Wordpress ?
- Le thème doit être payant (premium)
- Concentrez-vous sur les possibilités de mise en page et non sur les images de la démo
- Vérifiez qu’il propose les fonctionnalités dont vous avez besoin
- Vérifiez qu’il est compatible avec les plugins que vous allez utiliser
- Jetez un coup d’oeil à la version mobile de la démo
- Vérifiez qu’il intègre un constructeur de pages
- Il doit être traduit en Français
- Préférez un fabricant réputé
Mon thème Wordpress favori : Divi
Cela fait plusieurs années que je travaille avec Wordpress et j’ai pu tester de nombreux thèmes, de différents constructeurs, gratuits ou payants. Certains ont bien fait le job, d’autres m’ont demandé une prise en main et un travail supplémentaire en début de création pour comprendre la logique du constructeur.
On a beau connaître Wordpress depuis des années, paramétrer un thème est encore autre chose. Si le thème est mal fait, vous vivrez, vous aussi, de grands moments de solitude, comme quelqu’un qui cherche pour la première fois le frein à main dans une voiture moderne, alors qu’il a son permis depuis 20 ans…
Enfin, il m’est aussi arrivé d’avoir de mauvaises surprises avec certains thèmes bien après la finalisation du site : problème de compatibilité avec un plugin, mise à jour impossible, support technique silencieux…
C’est pourquoi je réalise aujourd’hui 90% de mes sites avec le même thème, un thème très polyvalent que je connais bien et qui me permet de faire énormément de choses. J’ai pris une licence à vie il y a 2 ans, et chaque jour je m’en félicite.
Avec ce thème, on est au delà du thème « pré-fait » qu’on installe, qu’on remplit avec nos textes et photos. J’ai l’habitude de le présenter à mes clients comme une grosse « boîte à outils » qui permet de faire à peu près tout ce qu’on imagine, et donc d’adapter complètement le design à notre contenu.
Allez. Assez de suspense, je vais cracher le morceau. Il s’agit du thème Divi, du fabricant Elegant Themes. Je peux vous donner une longue liste (non exhaustive) d’arguments en sa faveur.
Pourquoi Divi est le meilleur thème Wordpress au monde ?
- Il est entièrement traduit en Français (seul le site sur lequel ils le vendent est en anglais :)
- Il dispose d’un builder « visuel » pour construire vos pages directement depuis la partie visible du site.
- Il offre la possibilité de customiser de la même façon tous les modèles de pages de Wordpress (catégories, produits woocommerce, articles…), ce qui en fait un outil pour créer votre thème de A à Z (mais vous pouvez très bien garder les mises en page par défaut).
- Une visite guidée interactive vous apprend à utiliser ce builder visuel.
- Des modèles « pré-faits » de design sortent toutes les semaines.
- Des dizaines de modules sont disponibles pour remplir vos pages (les fameuses « boîtes »).
- Vous pouvez construire votre site sans écrire une seule ligne de code.
- Des mises à jours sortent toutes les semaines.
- Ce thème est responsive, avec un contrôle très poussé de l’affichage sur la version mobile.
- Il est très facile à optimiser pour le référencement avec le plugin Yoast SEO.
- Il est compatible avec WPML, pour le rendre multilingue.
- Il est compatible avec Woocommerce (Divi est d’ailleurs un très bon thème pour créer une boutique en ligne)
- Il est bien sécurisé (le fabricant est attentif aux failles de sécurité)
- Le support technique est ultra réactif et disponible. Rien à dire.
- Il existe une énorme communautés d’utilisateurs, même français ! Ils vous aideront à trouver des réponses à vos questions.
- De nombreux tutoriels sont dispos en ligne en français.
- Vous trouverez de nombreux sites d’aides à la personnalisation sur Divi.
- Des astuces et idées sont publiées chaque jour sur le blog du fabricant.
- Le prix est correct : 78€/an (89$), dans la même gamme que ses principaux concurrents. Comptez 218€ (249$) pour une licence à vie, nettement plus intéressante que l’abonnement au mois, d’autant plus que lorsqu’on se lance dans la création d’un site, c’est généralement pour le garder quelques années.
- Accessoirement, ce pack donne accès à tous les thèmes du fabricant, et à de très bons plugins, dont Monarch, qui permet de gérer les partages sur les réseaux sociaux, ou Bloom, pour les soucriptions aux newsletters.
- Vous pouvez vous faire rembourser pendant 30 jours si vous regrettez votre achat.
Vous l’aurez compris, je suis un convaincu. Surtout depuis qu’ils ont sorti leur builder visuel qui apporte un côté plus ludique et intuitif à la création des pages et permet de gagner un temps fou.


Pour les débutants, Divi permet une prise en main rapide, et des perpectives d’évolution intéressantes.
Pour les webmasters, c’est un outil surpuissant avec lequel je vais jusqu’à faire de l’intégration de webdesign pour des boîtes de communication. Vous trouverez des exemples de sites créés avec Divi dans mon portfolio Web.
D’après le constructeur, ce serait aujourd’hui le thème Wordpress le plus vendu au monde… Plus d’un demi million de ventes, quand-même…
Pour en savoir plus et vous procurer Divi, rendez-vous sur le site d’Elegant Theme. Ce lien est dit « affilié », c’est à dire que je percevrai un petite commission si vous décidez d’acheter le thème. Cela viendra mettre un peu de beurre dans mes épinards et sera une façon de me remercier si le contenu de mon blog vous a aidé dans vos projets ;)
Traduction en Français : pour aller encore plus loin dans la perfection…
Divi est traduit en Français par le fabricant, ce qui est déjà une très bonne chose car ce n’est pas le cas de tous les thèmes Wordpress, loin de là. Cependant, la traduction est parfois imprécise et elle a pu occasionner quelques malentendus entre mes clients et mois, à cause de fonctionnalités dont le titre n’était pas assez explicite ou générant des confusions…
La traduction par défaut de DIVI est déjà une bonne base, mais si vous voulez faire les choses encore plus proprement et bénéficier d’une interface ultra clean traduite par un Français, c’est possible ! Pour 30€, vous pouvez vous procurer l’excellent plugin DIVI French. Ses mises à jours suivent celles de Divi. Vous aurez ainsi un site constamment traduit « aux petits oignons ». Cela fait un an que je l’utilise et j’en suis très content.
Vous pouvez télécharger Divi French sur le site du traducteur FXBernard (réactif aux suggestions de ses utilisateurs, qui plus est). Il s’agit là-aussi d’un lien affilié. Je le fais uniquement pour les outils incontournables avec lesquels je travaille tous les jours et en lesquels j’ai une totale confiance. Alors profitez-en !
Si vous avez des questions sur Divi, je pourrai essayer d’y répondre.
Et si vous connaissez déjà Divi, qu’en pensez-vous ?
Sinon, avez-vous d’autres bons thèmes Wordpress en Français à recommander ?
Vous êtes prêt(e) à tester le thème Wordpress N°1 mondial ? (30 jours pour changer d'avis)
Je suis webmaster, référenceur et graphiste depuis 2012. J’accompagne des entreprises et indépendants de toute la France dans leurs projets de communication et les aide à améliorer leur visibilité sur Internet.






Bonjour et merci pour votre article.
Est-il possible, grâce à Divi, d’intégrer un format audio facilement ? Je souhaite publier textes, images mais aussi un podcast à mon futur blog.
Merci encore.
Bonjour
Parfaitement oui, Divi permet d’insérer des modules audio. Le thème répond donc bien à vos besoins.
Bonjour,
Merci pour l’article.
Je cherche un thème qui permettrai d’avoir une homepage courte, avec une image large et un peu de texte en dessous pour décrire un produit fini + un menu shop dans lequel mettre plusieurs produits sous la forme d’une grille, triés par catégorie. Chaque produit aura une courte description avec un lien d’affiliation vers un produit Amazon.
Peux tu m’indiquer si ce thème peut répondre à ce besoin (avec ou sans Woocommerce) ?
Merci !
Salut Nicolas
Divi fera cela parfaitement. Tu construis ta page comme tu veux, avec un module image, puis tu peux insérer un module de portfolio filtrable par catégorie (créer en amont autant de projets que de produits) qui affichera tes projets, c’est à dire photo de produit + courte description. Et ensuite tu utilises un plugin comme « redirection » (gratuit) pour rediriger tes URL de projets vers les liens Amazon. Pas besoin de Woocommerce.
Bonjour,
Je suis allé sur le site de Divi.
Aie Aie, je l’ai trouvé horrible !!!!
Pas du tout attirant.
DSL
Pierre
Bonjour Pierre,
Ils ont leur patte graphique bien à eux. On aime ou on n’aime pas. Personnellement, je ne suis pas non-plus très fan de leurs compositions parfois un peu fouillis. Je pense qu’ils en font beaucoup (trop) pour montrer l’étendu des possibilités. Mais ce n’est qu’un choix parmi d’autres. En utilisant Divi, si on souhaite faire plus sobre, plus simple, ou plus barré, tout est possible.
Top, merci !
Bonjour Romain,
Merci pour cet article détaillé !
Quelle est la différence entre le DIVI french et le DIVI french Builder dispo sur le site affilié que tu proposes ?
Merci
Bonjour Céline,
C’est précisé sur le site de FXBernard : « Divi Builder French est la traduction française pour Divi Builder, le plugin d’Elegant Themes qui permet l’utilisation de leur framework sur n’importe quel thème WordPress. »
Merci pour l’article. Je voulais savoir quelle theme suggererais tu pour un site de petites annonces(gratuites et payantes en mode premium)
Je te conseillerais Divi avec un bon plugin de petites annonces (à fouiller dans Google).
Bonjour, et merci pour votre article
Donc vous facturez a chaqu’un de vos clients une licence DIVI en plus de vos prestations? ?
Bonjour,
Je pourrais le faire, mais non, mes clients profitent de mon abonnement.
bonjour,
je viens d’acquerir DIVI. C’est tout en anglais. Comment faire pour l’avoir en francais. Merci
Bonjour Muriel,
Essayez ceci : https://www.youtube.com/watch?v=nN6S-9NY0mk
Ton blog est magnifique ! Je vous suis depuis un bon moment
maintenant, et je ne me lasse pas de ces jolies articles vraiment !
Merci :)
Très intéressant, merci. Que pensez-vous des thèmes Theme Forest ?
Il y a de très bon thèmes sur cette plateforme, certains ont des designs très sympas, mais pour moi aucun n’est aussi complet que DIVI en termes de fonctionnalités. Et les mises à jour ne sont pas assez régulières à mon goût.
Ok merci. Y a t il moyen de tester DIVI sans l’acheter ?
Je ne crois pas. Mais ils proposent de te rembourser si tu n’es pas satisfait.